管理人:クロゼの不定期日記
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
TOUYAさん、ぁさぎさん、龍之進さん、紫月唄乃さん宅…
至る所でフリーと言うなの半地雷で頂いてきました(笑)。
ドドン!と上げるのは恥ずかしい&長ひょろい記事になるので、
続きにしまっておきます…。
ご興味のある方は下の続きからどぞです(・▽・)ノ
至る所でフリーと言うなの半地雷で頂いてきました(笑)。
ドドン!と上げるのは恥ずかしい&長ひょろい記事になるので、
続きにしまっておきます…。
ご興味のある方は下の続きからどぞです(・▽・)ノ
@製作工程バトン
*1,使用したもの
=アナログ作業=
HB鉛筆、シャープペンシル(HB)、消しゴム、鉛筆削り、
色鉛筆、タップ(+紙タップも)、動画用紙(上質紙)、スキャナ
=デジタル作業=
Photo Shop CS4、マウス
*2, 下絵公開

↑下絵

↑原画
*3, ペンいれ

↑線画。
ペンいれと書かれていますが、私の場合は鉛筆でクリンナップです。
※スキャナで線画を取るときは、グレースケール(8bitグレー)で取ります。
*4, 色塗り
※まずは線画抽出から

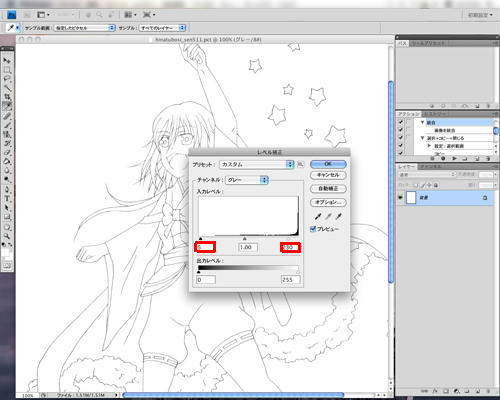
↑取り込んだままだとゴミ(必要のない黒点等)があるので、
“レベル補正“を使ってあらかたのゴミを破棄します。
それでも残る場合は消しゴムツールを使って消していきます。
“レベル補正”は「イメージ」→「色調補正」→「レベル補正」にあり、
クロゼの場合、赤枠部の所を弄って調整してます。

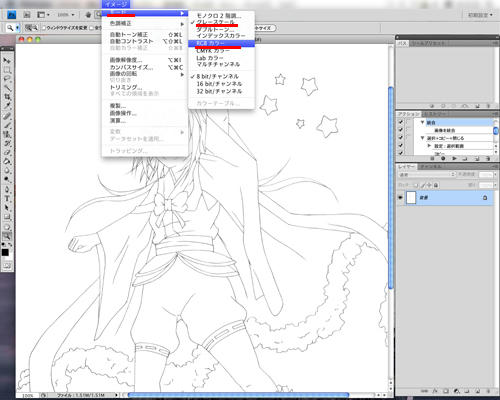
↑ゴミ取りが終わったらグレースケールからRGBカラーへ変換します。
「イメージ」→「モード」→
「グレースケール」から「RGBカラー」にする。

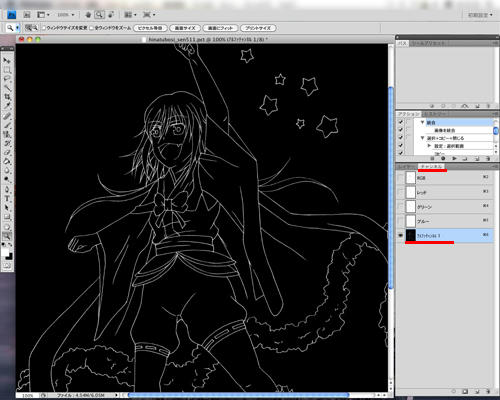
↑RGBカラーにした後は全体をコピーして
“アルファチャンネル”を作成&ペーストし、“階調の反転”をします。
すると黒と白が逆転します。
赤線部の「チャンネル」をクリックし、新規レイヤー作成。
ペースト後、「イメージ」→「色調補正」→「階調の反転」を選ぶ。

↑階調の反転後、「チャンネル」から「レイヤー」に切り替えをし、
新規レイヤー作成で白ベタものと空のレイヤーを作ります
(この時、レイヤーは空のレイヤーを選択しておく)。
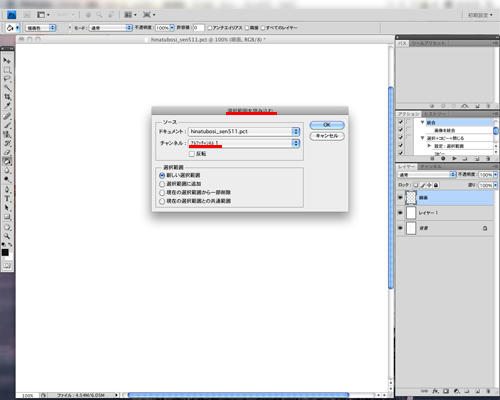
そして“選択範囲の読み込む”から
先程作ったアルファチャンネルの分を読み込みます。
「選択範囲」→「選択範囲を読み込む」→
赤線部の所を“アルファチャンネル”を選択する。

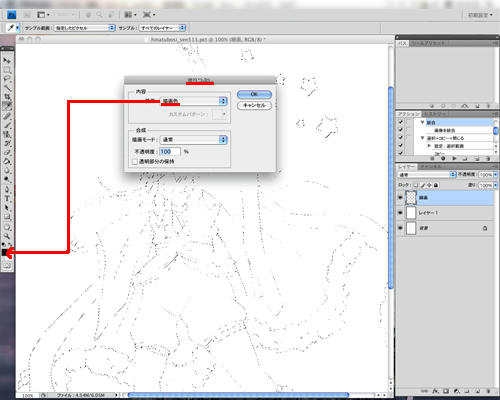
↑選択をOKしたら範囲が作られているので、
塗りつぶしを使って線画抽出完了です。
「編集」→「塗りつぶし」を選択。
描画色で塗る場合は、赤矢印部の色が反映します。

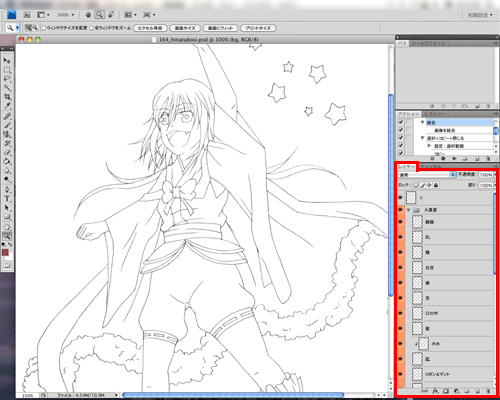
↑線画抽出が終わりましたので、これから塗りに入っていきます…が、
その前に予め赤枠のようにパーツ事に塗るレイヤーを作成しておきます。

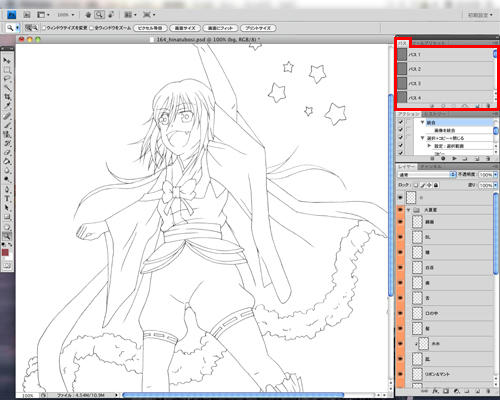
↑レイヤーを作成したら赤枠部の“パス”のレイヤーも作成しておきます。

↑まず地塗り。こちらのスクショでは髪の色を塗るため、
“パス”で髪部の範囲をとります。

↑ちょっと分かりにくいので、線画レイヤーを非表示にしてみました。
細い線で囲われたのがパスで取った範囲部分になります。

↑パスで囲った範囲を塗りつぶしをして髪の色の地塗り終了です。
ちょっと見にくくなりましたが、2つ前のスクショ画像で
赤の四角で囲われた部分をクリックすると色が塗られます。

↑とりあえず同じ行程を繰り返して地塗りが終わりました。

↑地塗りが終わりましたので,次は影&Hiの塗りです。
この際に活躍するのが、“原画”。
原画を最上のレイヤーにコピー&ペーストをしたの後、
不透明度45%くらいにして実際に塗る素材も見える様にします。

↑説明では肌の1号影で紹介。
原画の影付け線(この場合、青線)に合わせてパスを取っていきます。

↑予めのパスをとった後、線画と若干のズレが生じている事が多いので、
原画レイヤーを一時非表示にして形を調整していきます。
その作業が終わったら、地塗りの時と同じ様に
塗りつぶしを使って彩色していきます。
※影やHiを塗る際はクリッピングレイヤーを使用しています。
そのため、関係ない箇所に関して適当に範囲を作ってます。

↑こちらも同じ様な作業を繰り返して塗りが完了しました。

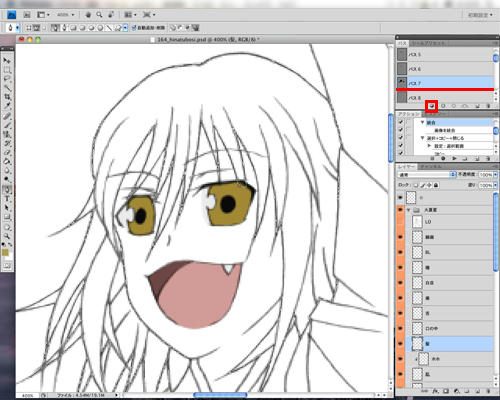
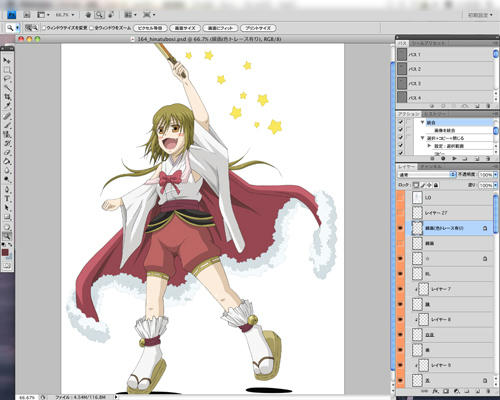
↑おまけ…と言うかこの子の場合、
色トレース指示があるので、そちらも紹介。
線画レイヤーを選択した後、赤枠部のレイヤーロックを選択します。
その状態のままで線画部にブラシツール等で塗ると
線画のみに色がつくので、実線(黒)意外の色を
表現をしたい時によく使用しています。

↑色トレース部の色付けが完了しました。

↑キャラの塗りが終わりましたので、背景作りです
(今回、背景はキャラの後作りになりました)。
とりあえず無難なイメージBG作成してみました。
日が経って若干うろ覚えですが(ぇ)、
「グラデーションツール」→「フィルタ(描画:ファイバー)」→
「フィルタ(ぼかし:放射状)」で作り、
色調では同じレイヤーを複製して
レイヤーの描画モードを
「乗算」、「スクリーン」、「オーバーレイ」等を組み合わせて
エアブラシ(黒)で黒パラをかけた感じです。

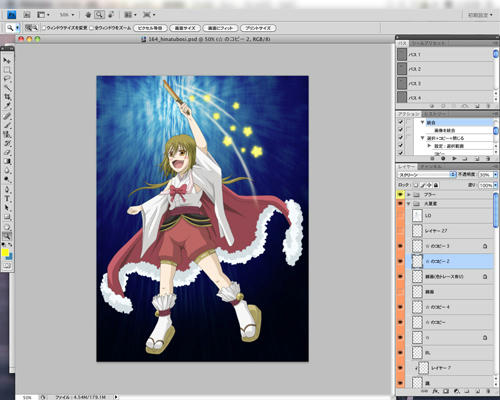
↑最後にキャラの周りを光らせて完成です。
光の表現は「フィルタ(ぼかし:ガウス)」の
レイヤー複製で大体作成する事が出来ます(透明度等の微調整は必要ですが)。
最近ではその中に
レイヤー描画モード「スクリーン」や「オーバーレイ」を駆使して
表現する事も多いです^^*

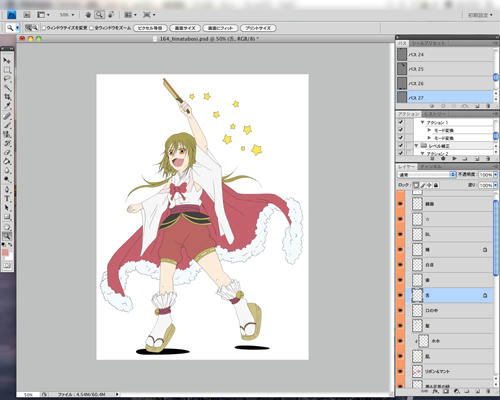
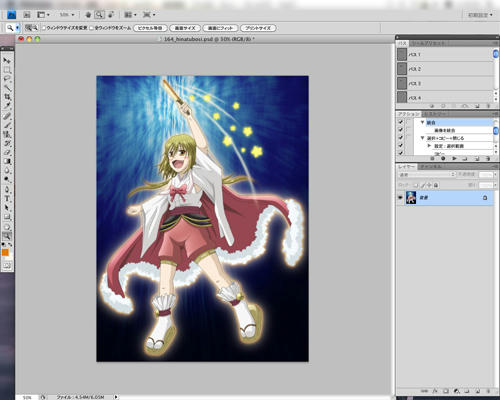
↑完成イラスト
(※画像サイズが規定サイズより少々大きいため、
サムネイル化しています。クリック閲覧推奨です※)
*5, 苦手な工程
アオリやフカンのパースの付いた構図。
あと背景(爆)。
塗りだと水彩系は苦手です^^;
必要なことは何ですか?
いろんな作品を見る事…でしょうか???
*6, 得意な工程
自ら得意なんて言えなi…;
あえて言うなら…アニメ塗りです。
8☆工程を見せて欲しい人
地雷爆破でお願いしますDEATHっ☆(ぁ)。
やられていない方は是非ともよろしくお願いします!><*
以上、バトン回答でした!
参考になるかは果てしなく謎ですが(ぉぃ)、
ちょっとでも参考になれば幸いですっ><
…ふと思ったけど、項目7はいずこに?…まあいいや(ヲイ!)。
*1,使用したもの
=アナログ作業=
HB鉛筆、シャープペンシル(HB)、消しゴム、鉛筆削り、
色鉛筆、タップ(+紙タップも)、動画用紙(上質紙)、スキャナ
=デジタル作業=
Photo Shop CS4、マウス
*2, 下絵公開
↑下絵
↑原画
*3, ペンいれ
↑線画。
ペンいれと書かれていますが、私の場合は鉛筆でクリンナップです。
※スキャナで線画を取るときは、グレースケール(8bitグレー)で取ります。
*4, 色塗り
※まずは線画抽出から
↑取り込んだままだとゴミ(必要のない黒点等)があるので、
“レベル補正“を使ってあらかたのゴミを破棄します。
それでも残る場合は消しゴムツールを使って消していきます。
“レベル補正”は「イメージ」→「色調補正」→「レベル補正」にあり、
クロゼの場合、赤枠部の所を弄って調整してます。
↑ゴミ取りが終わったらグレースケールからRGBカラーへ変換します。
「イメージ」→「モード」→
「グレースケール」から「RGBカラー」にする。
↑RGBカラーにした後は全体をコピーして
“アルファチャンネル”を作成&ペーストし、“階調の反転”をします。
すると黒と白が逆転します。
赤線部の「チャンネル」をクリックし、新規レイヤー作成。
ペースト後、「イメージ」→「色調補正」→「階調の反転」を選ぶ。
↑階調の反転後、「チャンネル」から「レイヤー」に切り替えをし、
新規レイヤー作成で白ベタものと空のレイヤーを作ります
(この時、レイヤーは空のレイヤーを選択しておく)。
そして“選択範囲の読み込む”から
先程作ったアルファチャンネルの分を読み込みます。
「選択範囲」→「選択範囲を読み込む」→
赤線部の所を“アルファチャンネル”を選択する。
↑選択をOKしたら範囲が作られているので、
塗りつぶしを使って線画抽出完了です。
「編集」→「塗りつぶし」を選択。
描画色で塗る場合は、赤矢印部の色が反映します。
↑線画抽出が終わりましたので、これから塗りに入っていきます…が、
その前に予め赤枠のようにパーツ事に塗るレイヤーを作成しておきます。
↑レイヤーを作成したら赤枠部の“パス”のレイヤーも作成しておきます。
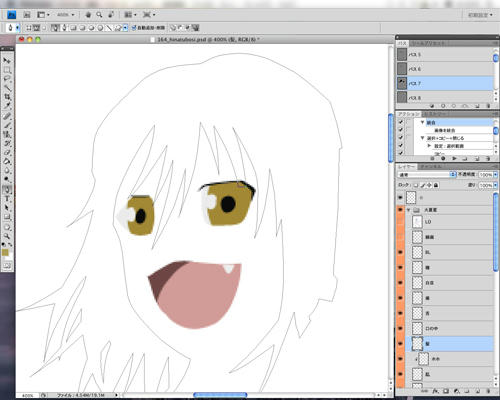
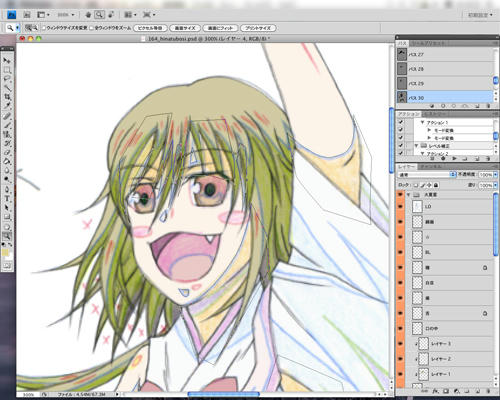
↑まず地塗り。こちらのスクショでは髪の色を塗るため、
“パス”で髪部の範囲をとります。
↑ちょっと分かりにくいので、線画レイヤーを非表示にしてみました。
細い線で囲われたのがパスで取った範囲部分になります。
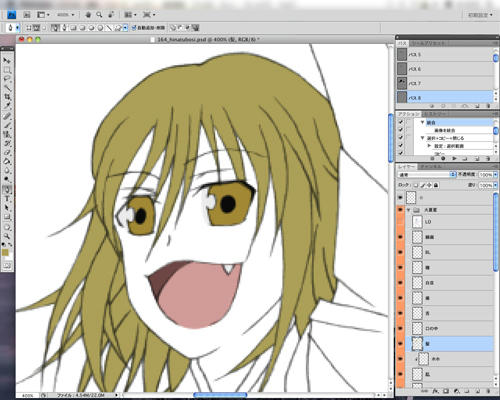
↑パスで囲った範囲を塗りつぶしをして髪の色の地塗り終了です。
ちょっと見にくくなりましたが、2つ前のスクショ画像で
赤の四角で囲われた部分をクリックすると色が塗られます。
↑とりあえず同じ行程を繰り返して地塗りが終わりました。
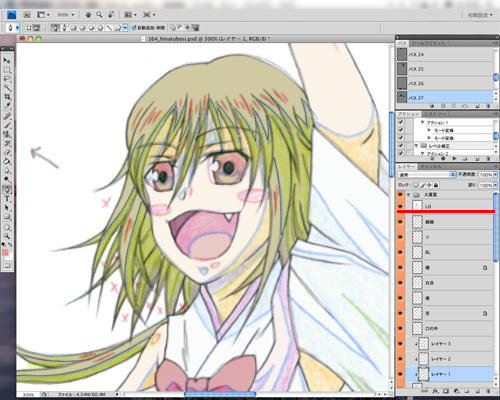
↑地塗りが終わりましたので,次は影&Hiの塗りです。
この際に活躍するのが、“原画”。
原画を最上のレイヤーにコピー&ペーストをしたの後、
不透明度45%くらいにして実際に塗る素材も見える様にします。
↑説明では肌の1号影で紹介。
原画の影付け線(この場合、青線)に合わせてパスを取っていきます。
↑予めのパスをとった後、線画と若干のズレが生じている事が多いので、
原画レイヤーを一時非表示にして形を調整していきます。
その作業が終わったら、地塗りの時と同じ様に
塗りつぶしを使って彩色していきます。
※影やHiを塗る際はクリッピングレイヤーを使用しています。
そのため、関係ない箇所に関して適当に範囲を作ってます。
↑こちらも同じ様な作業を繰り返して塗りが完了しました。
↑おまけ…と言うかこの子の場合、
色トレース指示があるので、そちらも紹介。
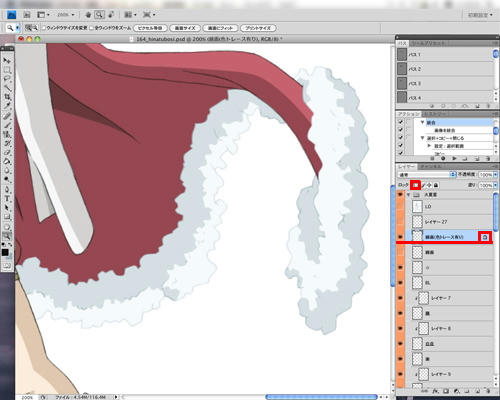
線画レイヤーを選択した後、赤枠部のレイヤーロックを選択します。
その状態のままで線画部にブラシツール等で塗ると
線画のみに色がつくので、実線(黒)意外の色を
表現をしたい時によく使用しています。
↑色トレース部の色付けが完了しました。
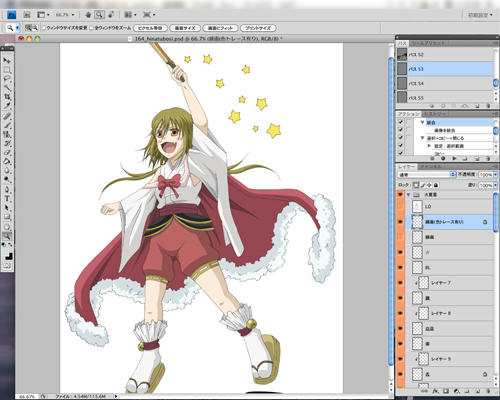
↑キャラの塗りが終わりましたので、背景作りです
(今回、背景はキャラの後作りになりました)。
とりあえず無難なイメージBG作成してみました。
日が経って若干うろ覚えですが(ぇ)、
「グラデーションツール」→「フィルタ(描画:ファイバー)」→
「フィルタ(ぼかし:放射状)」で作り、
色調では同じレイヤーを複製して
レイヤーの描画モードを
「乗算」、「スクリーン」、「オーバーレイ」等を組み合わせて
エアブラシ(黒)で黒パラをかけた感じです。
↑最後にキャラの周りを光らせて完成です。
光の表現は「フィルタ(ぼかし:ガウス)」の
レイヤー複製で大体作成する事が出来ます(透明度等の微調整は必要ですが)。
最近ではその中に
レイヤー描画モード「スクリーン」や「オーバーレイ」を駆使して
表現する事も多いです^^*
↑完成イラスト
(※画像サイズが規定サイズより少々大きいため、
サムネイル化しています。クリック閲覧推奨です※)
*5, 苦手な工程
アオリやフカンのパースの付いた構図。
あと背景(爆)。
塗りだと水彩系は苦手です^^;
必要なことは何ですか?
いろんな作品を見る事…でしょうか???
*6, 得意な工程
自ら得意なんて言えなi…;
あえて言うなら…アニメ塗りです。
8☆工程を見せて欲しい人
地雷爆破でお願いしますDEATHっ☆(ぁ)。
やられていない方は是非ともよろしくお願いします!><*
以上、バトン回答でした!
参考になるかは果てしなく謎ですが(ぉぃ)、
ちょっとでも参考になれば幸いですっ><
…ふと思ったけど、項目7はいずこに?…まあいいや(ヲイ!)。
PR
この記事にコメントする
